edit_note Contenido del Curso
Módulo 1: Construcción de Páginas Web con HTML
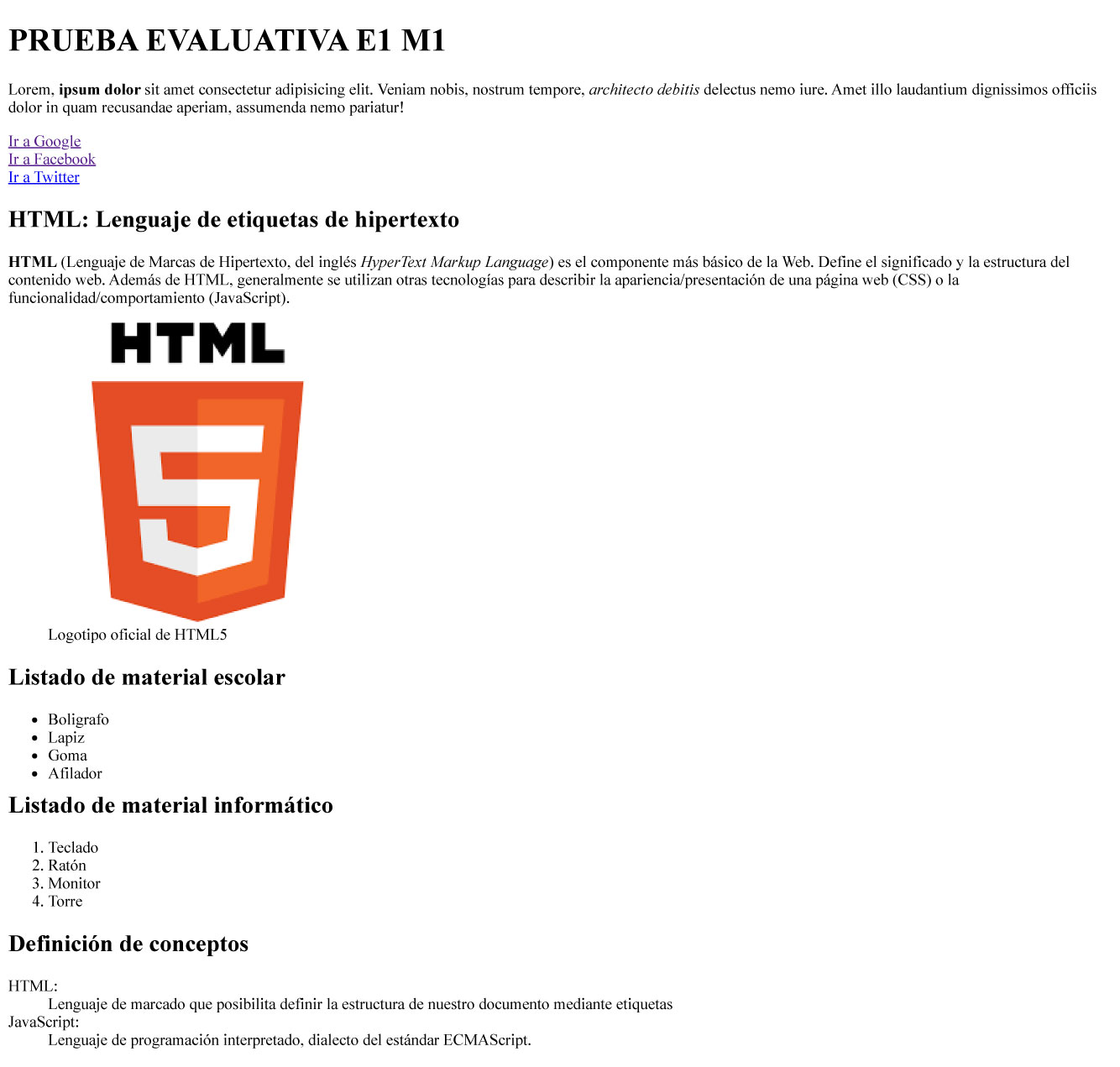
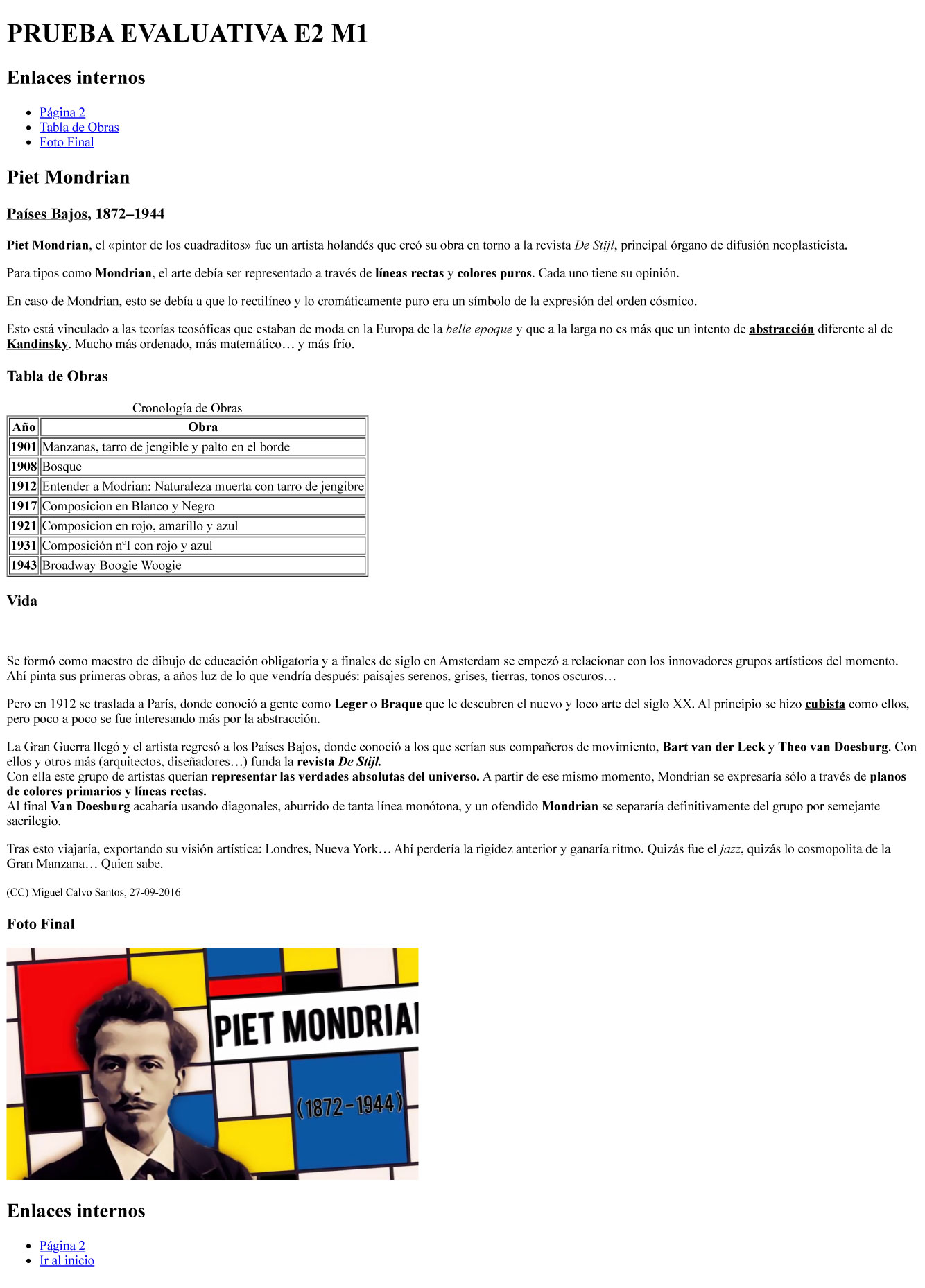
En este módulo, aprendí los conceptos básicos de HTML. Creé diferentes tipos de títulos, párrafos, listas ordenadas y desordenadas en diferentes formatos como negrita, cursiva y subrayado.. Inserté imágenes, enlaces y tablas. También jugué con etiquetas, enlaces internos y externos, y el uso de atributos para mejorar la accesibilidad y usabilidad.
Módulo 2: Estilización con CSS
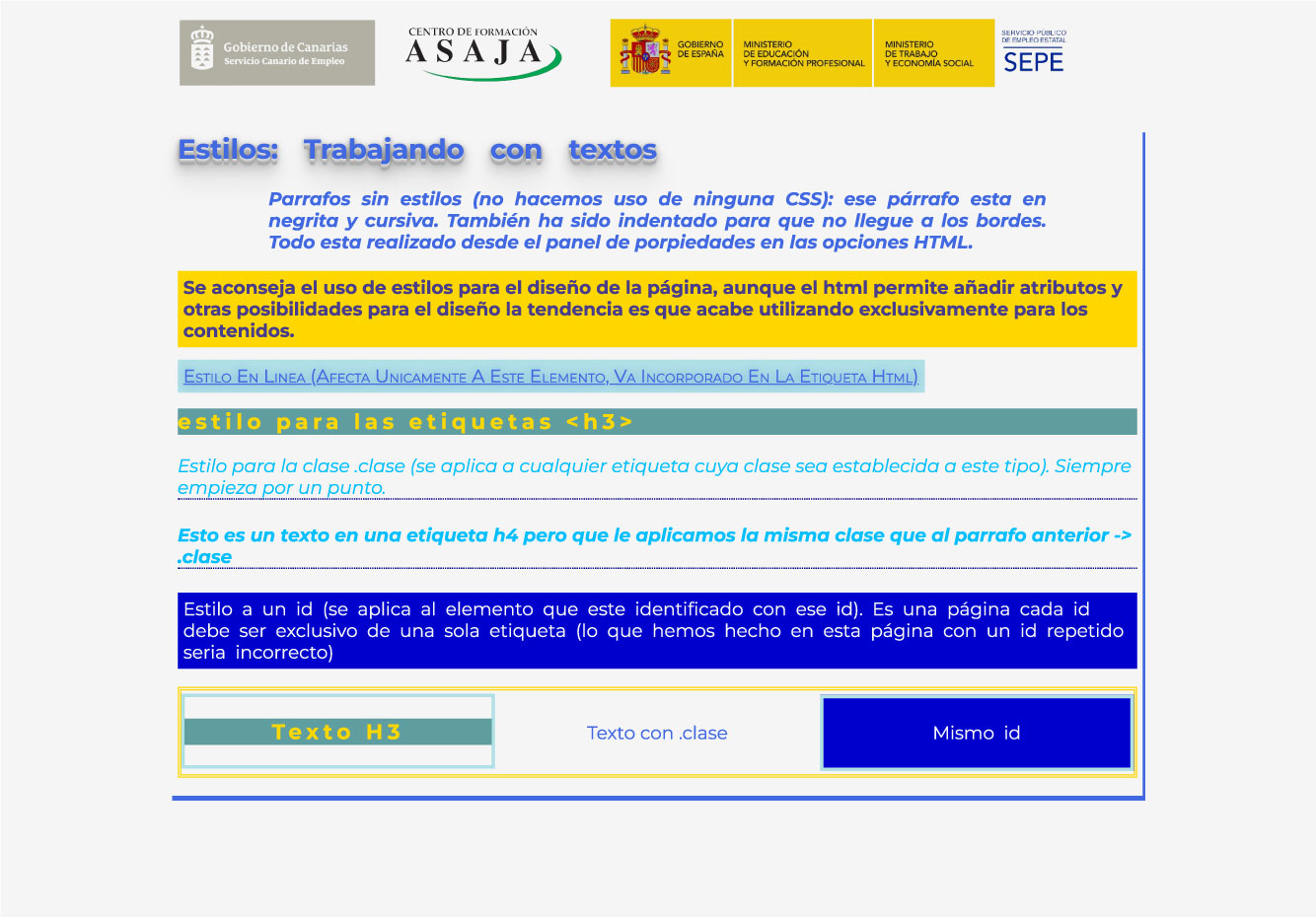
En este módulo, aprendí a añadir estilos a mis páginas web con CSS. Utilicé colores, bordes, padding, tipos de texto y alineación. Creé cajas en línea y bloques, jugando con la disposiciones en el dispositivo, y trabajé con imágenes de fondo. Estilice texto con diferentes fuentes y propiedades tipográficas.
Módulo 3: Formularios y Plantillas
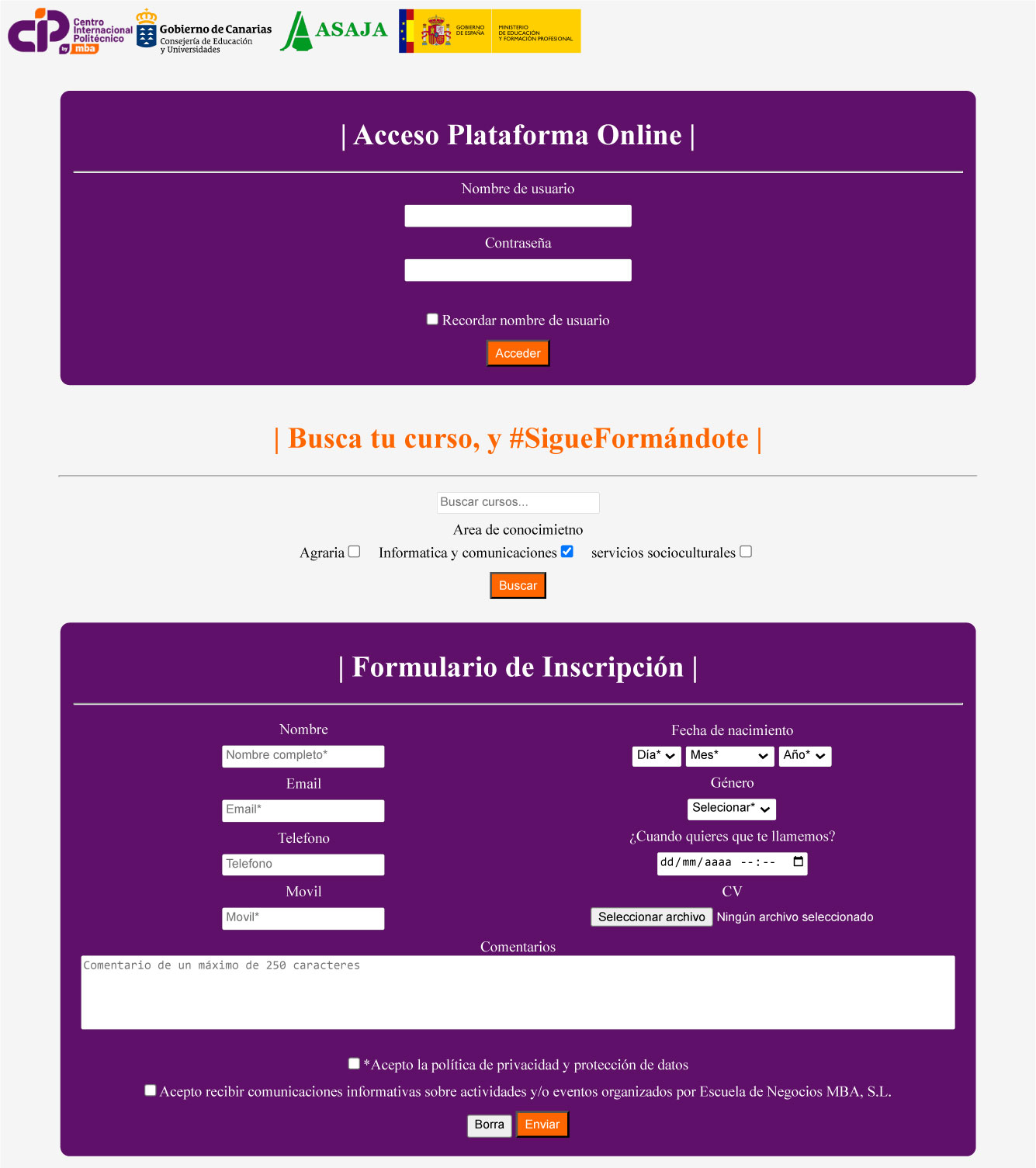
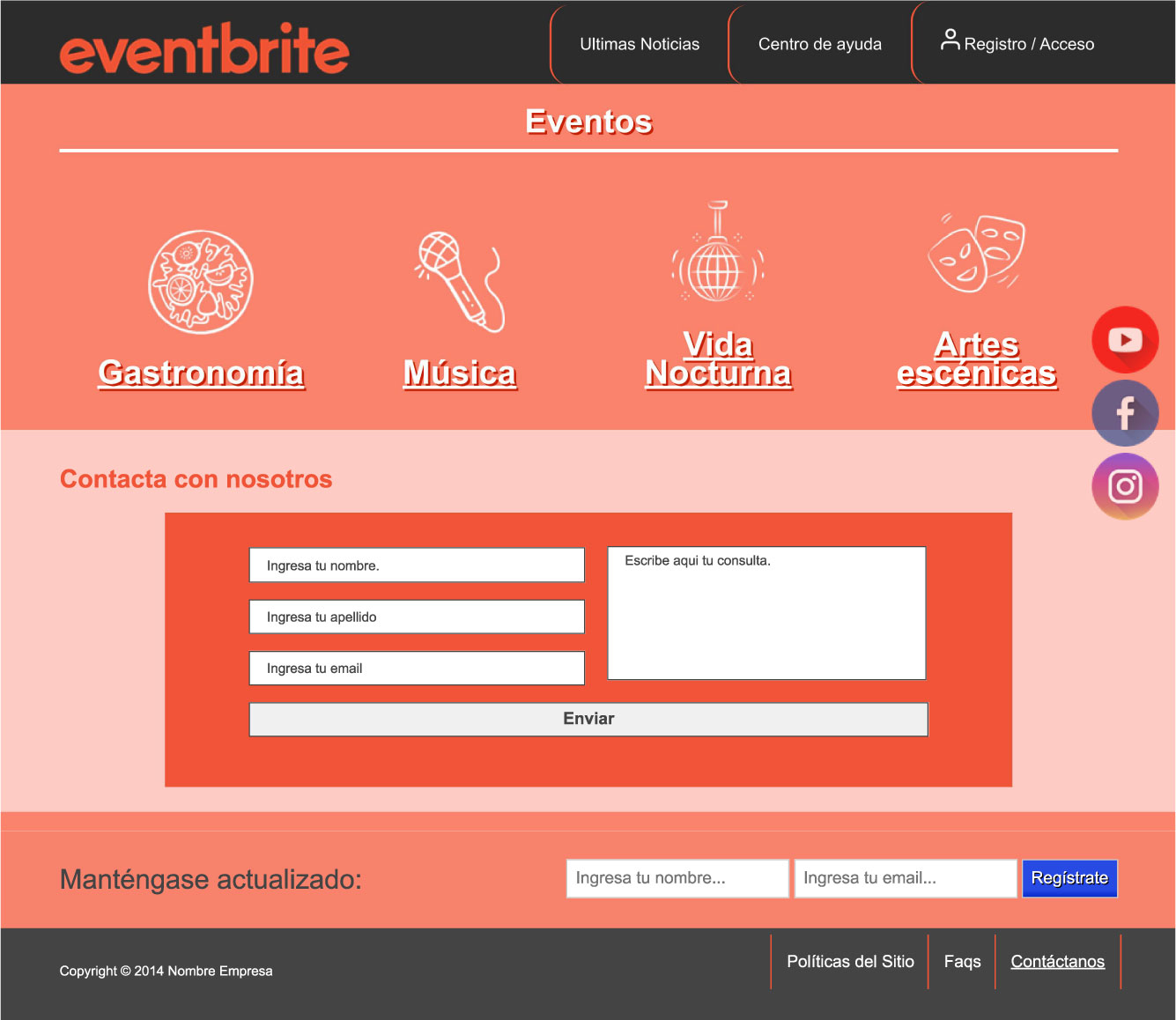
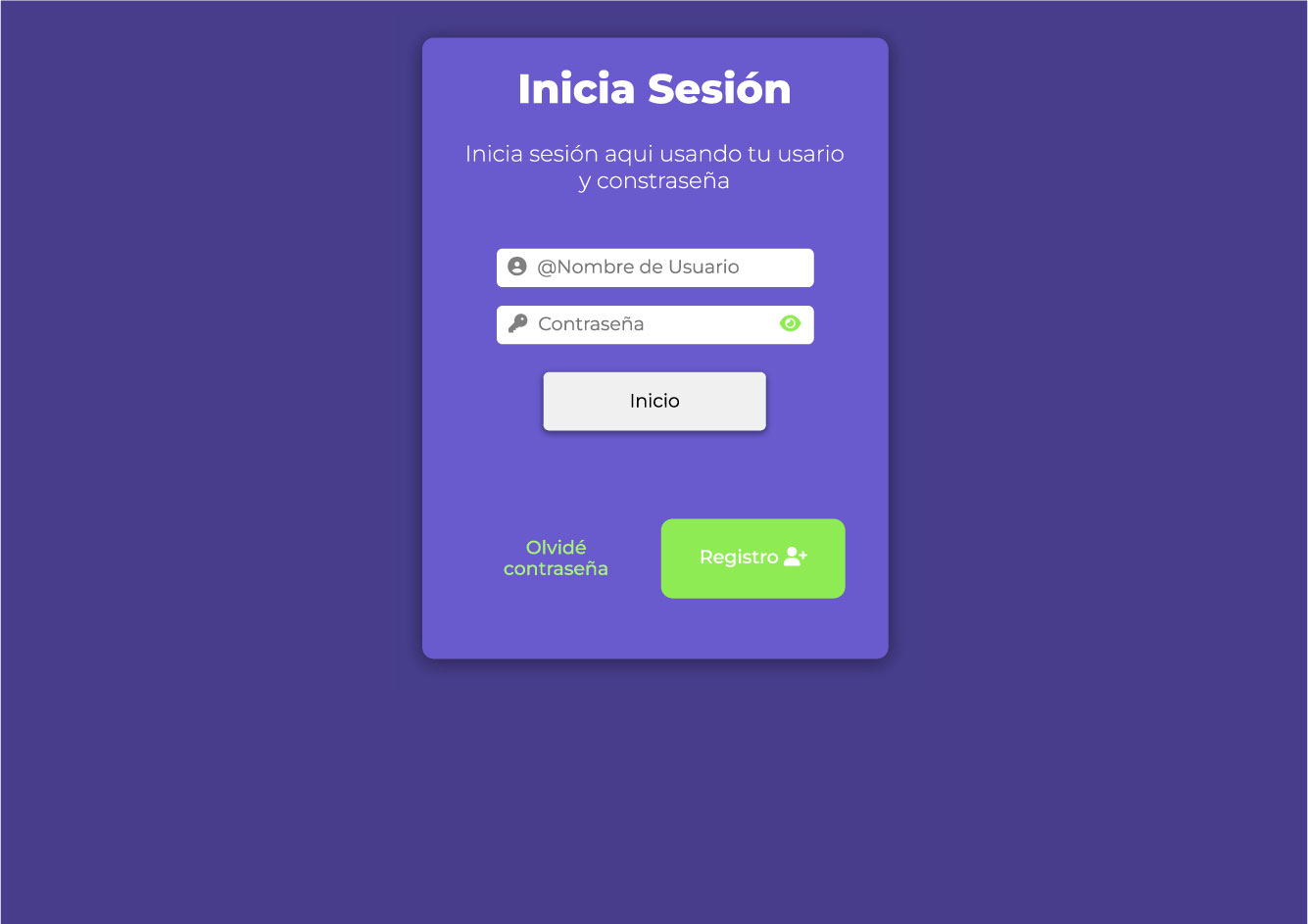
Aprendí a crear formularios web utilizando etiquetas, áreas de texto, selectores y otros controles. Trabajé en la accesibilidad y usabilidad de los formularios. Además, exploré el uso de plantillas para mejorar la consistencia y eficiencia en el desarrollo de páginas web.
Módulo 4: Proyecto 1 - Página Estática
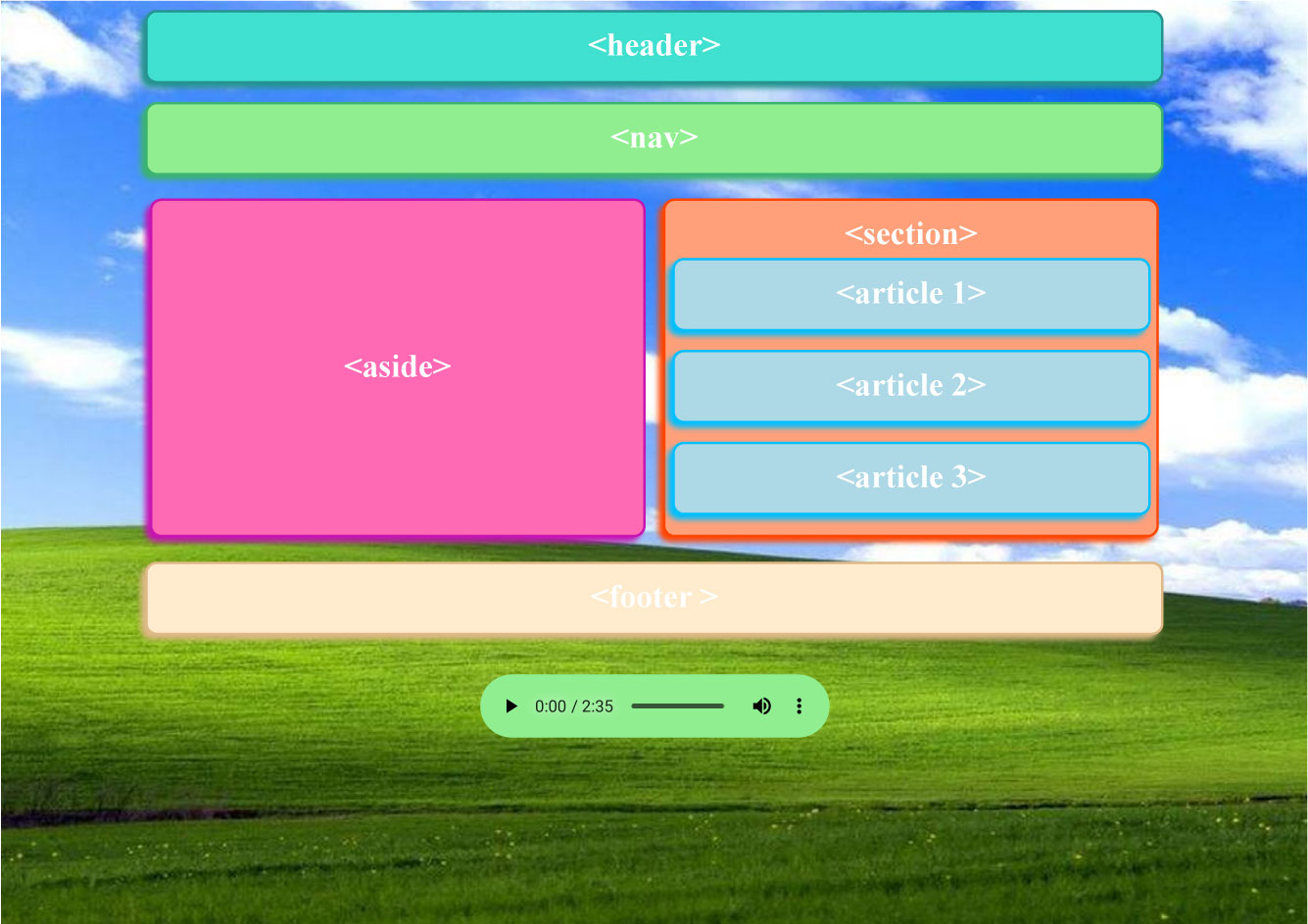
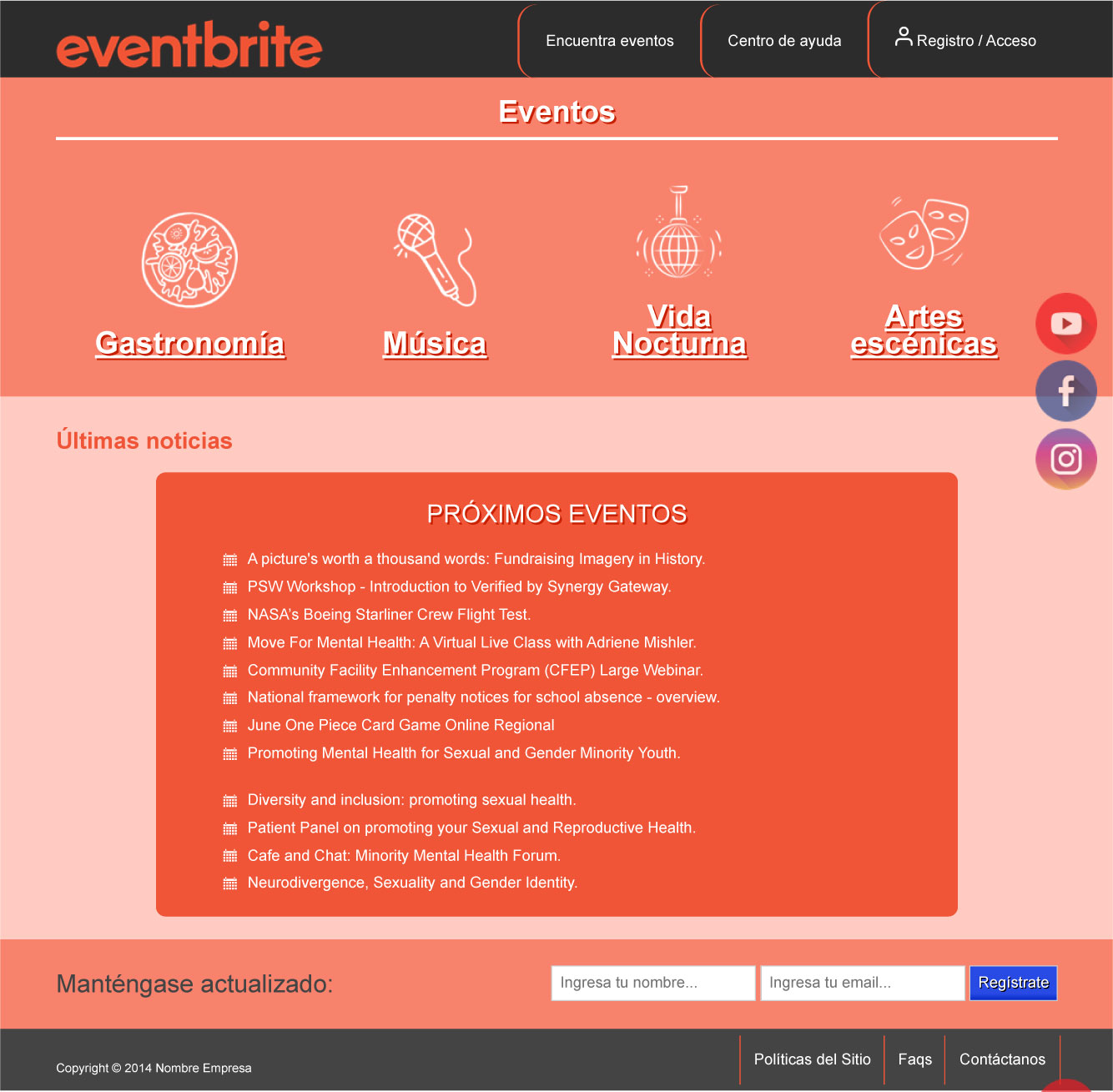
En este proyecto, cré una página estática sobre "EXPERTO HTML5 & CSS3", aplicando todo lo aprendido sobre HTML y CSS, incluyendo la creación de un header, section, articles, main y footer.
Módulo 5: Diseño Responsive
El diseño responsivo es crucial en la era móvil. Aprendí a usar Media Queries y técnicas de diseño fluido para asegurar que las páginas web se vean bien en cualquier dispositivo. Trabajé en imágenes y texto responsive, así como en la creación de menús y elementos de navegación adaptables.
Módulo 6: Proyecto 2 - Página Responsive
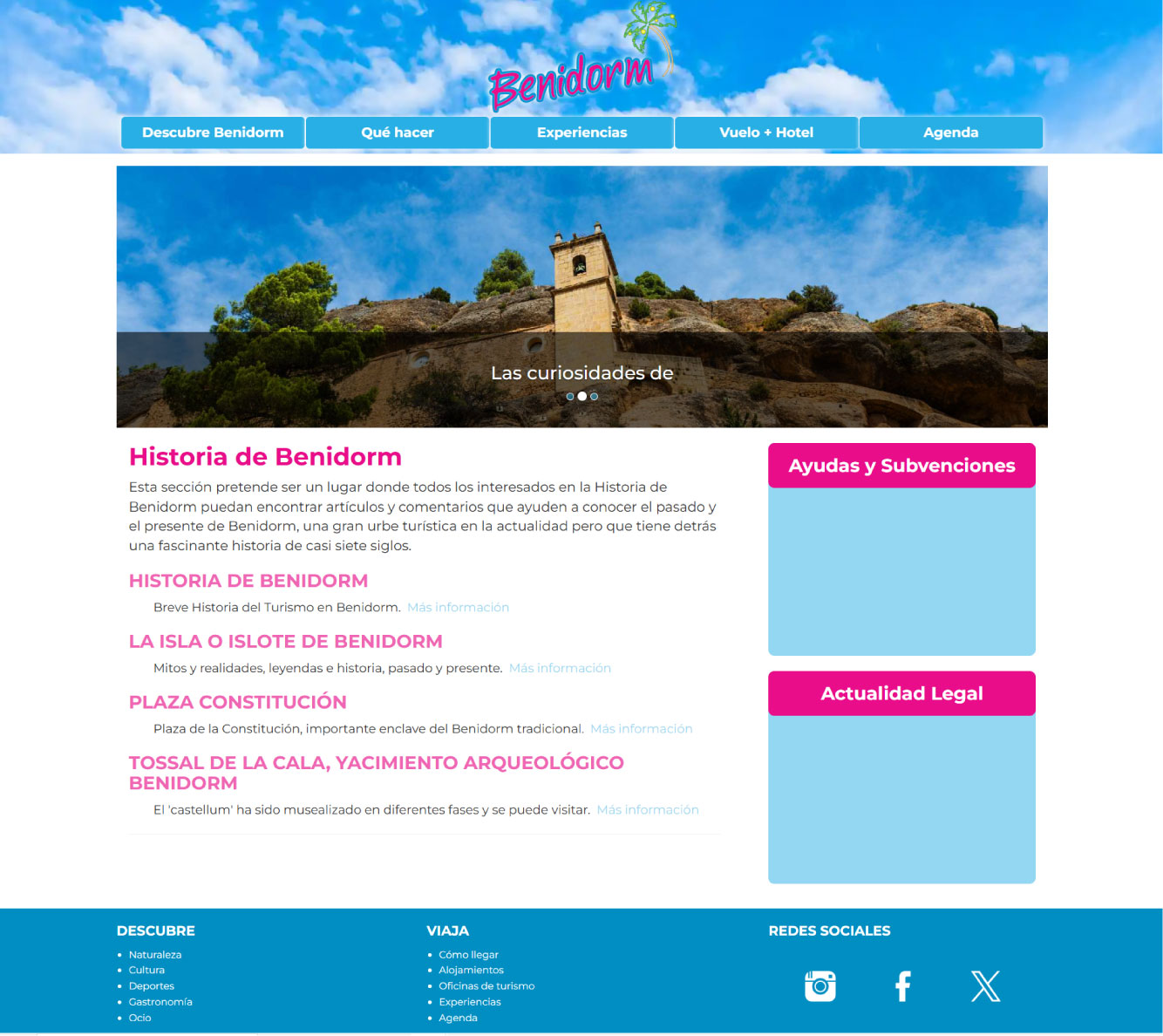
El segundo proyecto onsistió en desarrollar una página web responsive sobre una hamburguesería. Implementé técnicas de diseño responsivo y aseguré que el contenido se adaptara a diferentes tamaños de pantalla.
Módulo 7: Proyecto Final
El proyecto final es la culminación de todo lo aprendido. Creé esta página web completa que incluye todas las técnicas y tecnologías estudiadas. Este proyecto demuestra mi capacidad para planificar, diseñar y desarrollar una página web funcional y atractiva usando HTML y CSS.